Hallo,我是Charlie!
在Day04當中,我們把前端頁面結束了,而今天要開始動工後端囉。
================================◉‿◉=================================
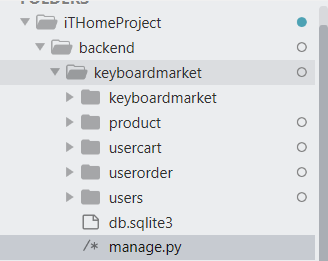
首先是Django架構的部分,這裡規劃成以下幾個區塊:
所以可以使用指令來新增APP:
$ python manage.py startapp [APP名稱]
在新增完APP之後,結構會是像這樣:
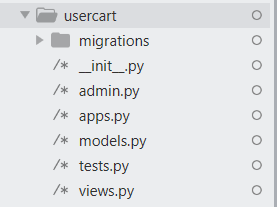
裡面每個APP都會有像這樣的結構:
其中apps.py是Config,admin則是資料庫管理(在product裡面會用到),models則是資料模型,views則是視圖,另外也會再建立urls.py用來管理路由。
建立完APP之後,必須將APP加入設定,打開[專案名稱]\settings.py,在installed_APP底下新增幾個APP:
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'product',
'usercart',
'userorder',
'users'
]
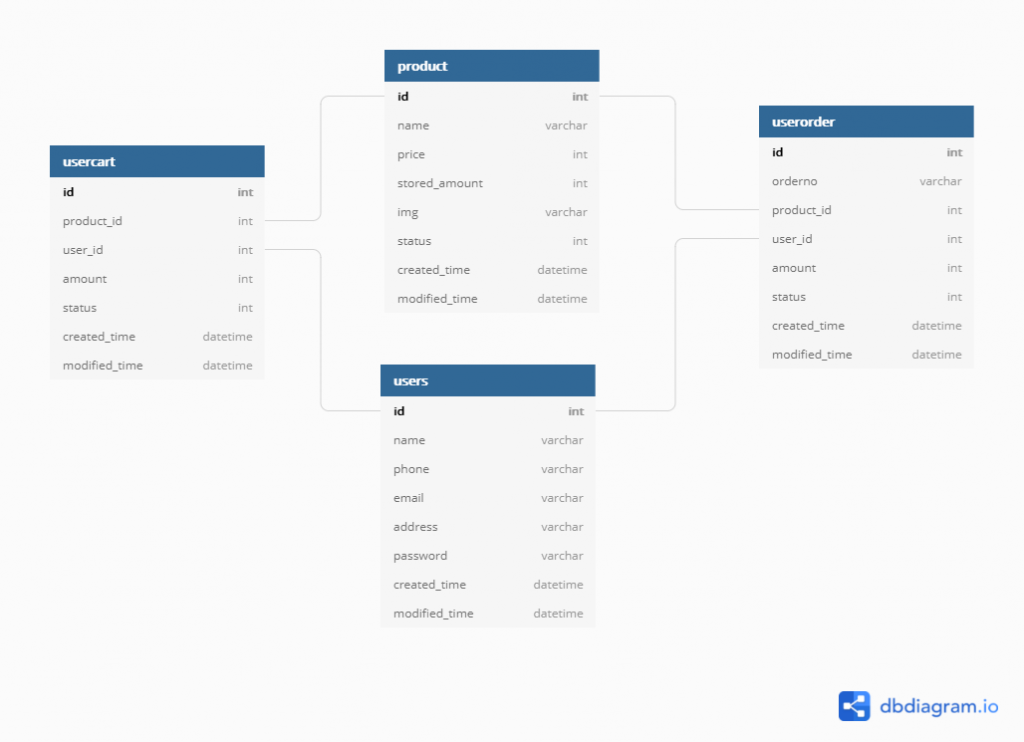
建立完基本架構後,我們先規劃一下資料庫。
資料庫的話會有幾點:

所以要在各個model中,建立資料模型,以users為範例:
from django.db import models
class User(models.Model):
id = models.AutoField(primary_key = True)
name = models.CharField(max_length = 255,verbose_name = "用戶名稱")
password = models.CharField(max_length = 255,verbose_name = "密碼")
phone = models.CharField(max_length = 255,verbose_name = "電話")
address = models.CharField(max_length = 255,verbose_name = "地址")
created_time = models.DateTimeField(auto_now = True)
modified_time = models.DateTimeField(auto_now = True)
class Meta:
db_table = "users"
在此介紹一些django常用的model Field:
還有外鍵、主鍵相關:
把欄位都設置好後,必須設置資料庫參數,到[專案名稱]\settings.py設置:
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'keyboardmarket[資料庫名稱]',
'USER': 'root[MySQL用戶名]',
'PASSWORD': 'MySQL密碼',
'HOST': '127.0.0.1',
'PORT': '3306',
}
}
設置完後,先登入MySQL,創建keyboardmarket資料庫:
$ create database keyboardmarket;
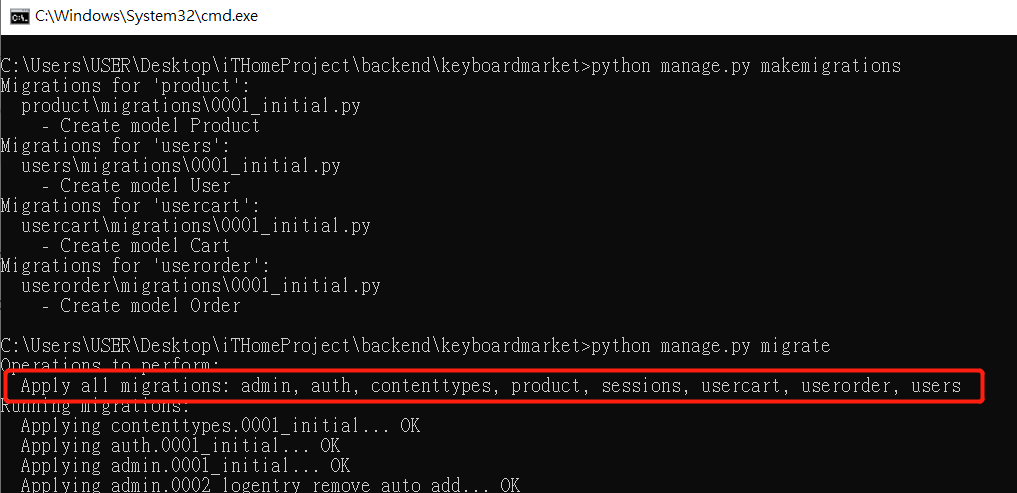
之後打開manage.py,右鍵”Open Terminal Here”,打開cmd後輸入以下兩個指令:
注意!兩者順序不可調換
$ python manage.py makemigrations
$ python manage.py migrate

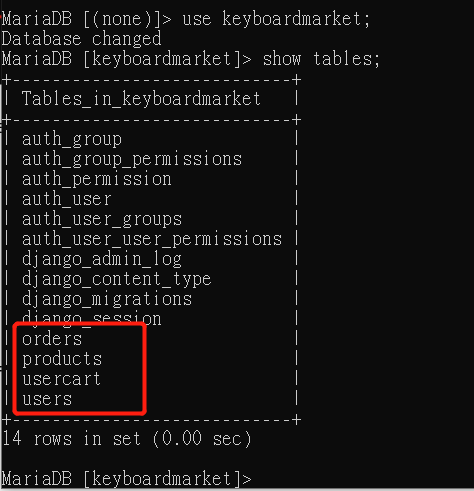
migrate成功後,到db查看,即可看到新增完的內容:
接著建立一個資料夾叫tools,裡面建立一個db.py,這個db.py我們要建立Enum,讓我們在填入狀態時可以直接使用常量:
from enum import Enum
class CartStatus(Enum):
deactivate = 0
activate = 1
class OrderStatus(Enum):
deactivate = 0
notPaid = 1
paid = 2
shipping = 3
class ProductStatus(Enum):
deactivate = 0
activate = 1
class UserStatus(Enum):
deactivate = 0
activate = 1
class ProductCategory(Enum):
keyboard = 0
earphone = 1
mouse = 2
desktop = 3
if __name__ == '__main__':
print(UserStatus.deactivate.value)
執行db.py,如果成功的話,會印出0。
接下來要使用django自帶的後台管理商品,先使用以下指令建立超級管理員:
$ python manage.py createsuperuser
在product中的admin.py新增管理模組:
from django.contrib import admin
from .models import Product
admin.site.register(Product)
在新增之前,因為有product的image要處理,所以先到settings.py新增media root:
MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR, 'media/')
並在keyboardmarket中的urls.py加入static路徑:
from django.contrib import admin
from django.urls import path
from keyboardmarket import settings
from django.conf.urls.static import static
urlpatterns = [
path('admin/', admin.site.urls),
]
urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
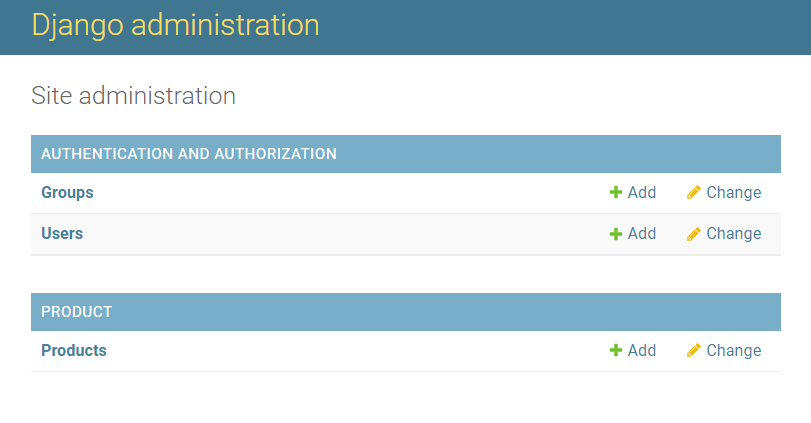
然後運行網站,使用127.0.0.1:8000/admin進入後台:
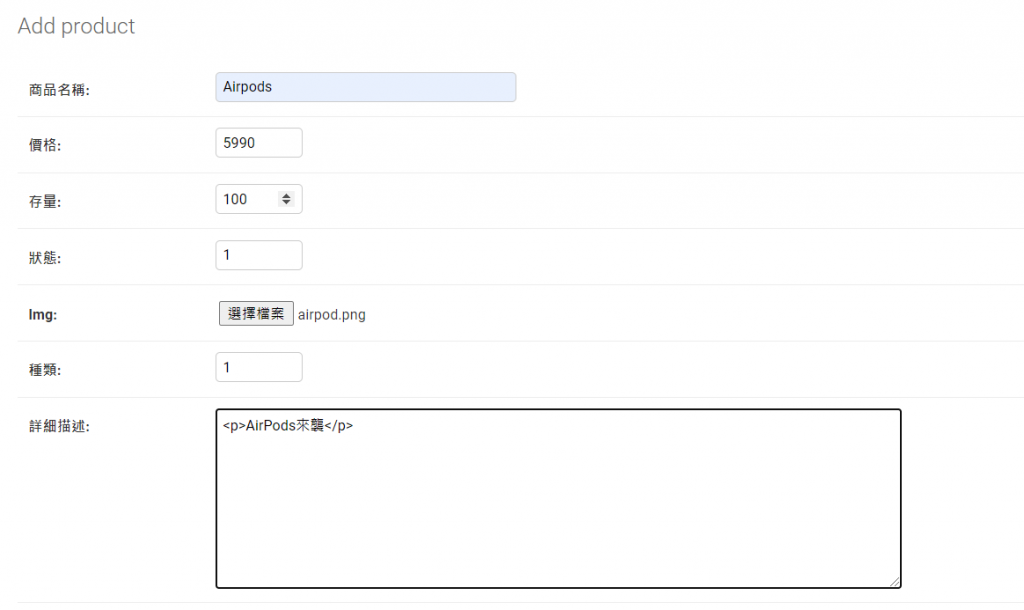
點進Products,裡面有一個ADD PRODUCTS的按鈕,點下去即可新增商品:
新增完後查看專案,會發現多出一個media的資料夾,裡面有剛剛上傳的照片:
接著打開127.0.0.1:8000/media/productImage/airpod.png,如果有成功顯示剛剛的圖片就成功囉。
之後就是一筆一筆新建商品,把商品的資料庫整個建立起來。
================================◉‿◉=================================
Day05結束了!今天我們完成了Django的基本架構跟資料庫,明天我們將開始做用戶的登入、註冊,See ya next day!
